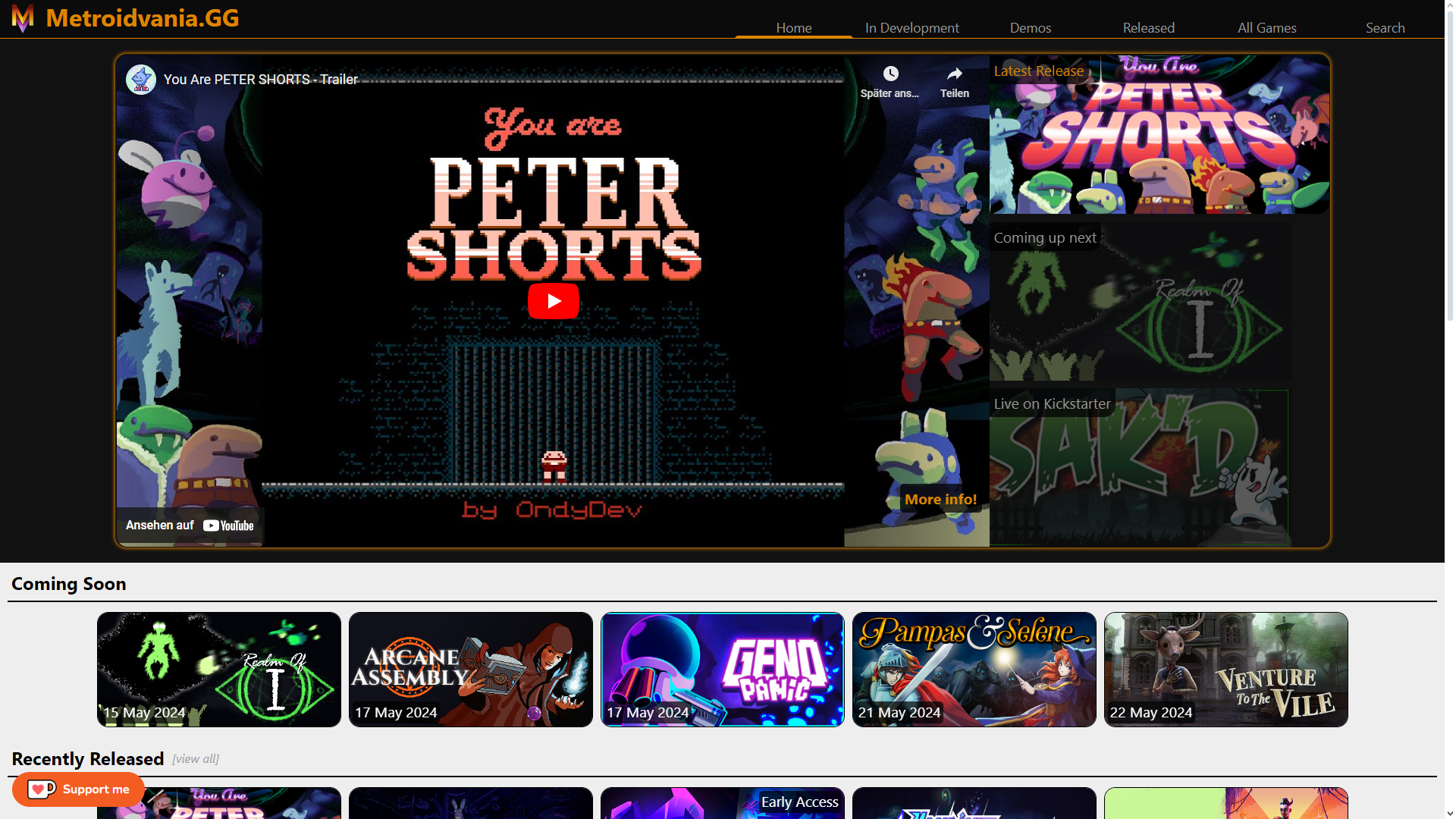
Metroidvania.GG Frontend
Stack used: React-Vercel

Short description
Metroidvania.GG is a information hub website for the subgenre of videogames called ‘Metroidvanias.’ Most ‘Metroidvanias’ are created by small teams or just a single developer. The main goal of this website is to signalboost all these niche games for all the fans of this subgenre.
All the data is stored in a database and provided via an api which I also created myself. Twice actually. Once with Django and once with Laravel.
Learnings
First major project I used React for. I learned to use all the basics of React:
- useState, useRef, useEffect, useContext.
- React router with static and dynamic routes.
- Creating components to avoid repetition of code.
- How to avoid prop drilling.
- Creating a loading state while data is fetching.
- How to use Steam’s review api.